除了使用前端框架搭建地圖應用外,有時我們拿到資料後需要快速地產生主題圖分享給朋友、或是嵌入既有的圖台時怎麼辦呢?滿足這類需求的視覺化工具服務應運而生。以下我們以CARTO平台作為本次的示範。
CARTO是一間來自西班牙的公司,主要提供Software as a Service (SaaS)的雲端計算平台,其包含資料儲存服務、線上製圖工具及分析,以便快速地發布GIS主題圖,在資料視覺化與資料處理上皆有其獨到之處。
進入到CARTO首頁後,點選右上方,可以用Google或GitHub帳號登入。
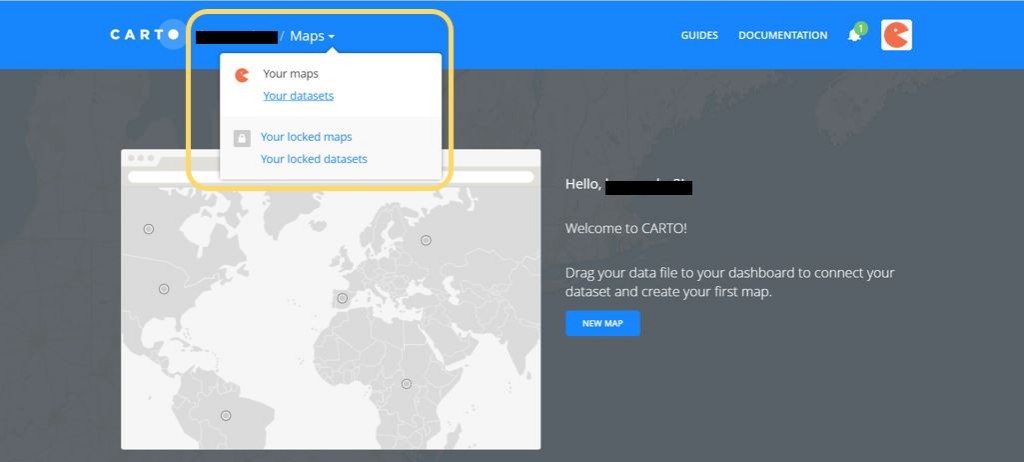
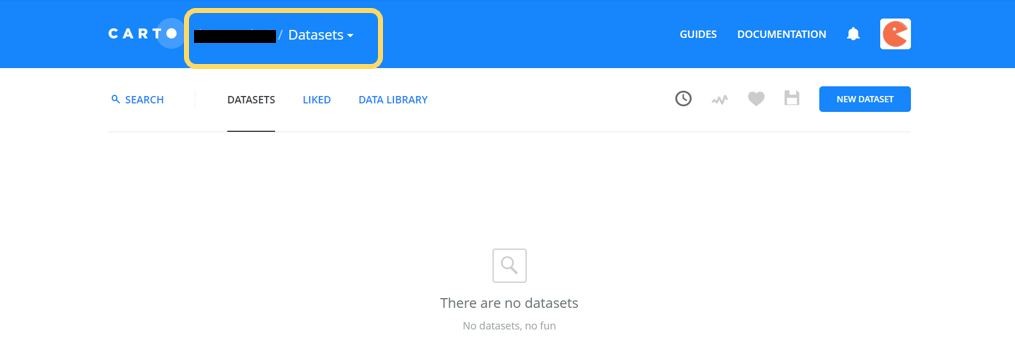
進入管理畫面,基本上分兩部分管理:Map與Dataset。


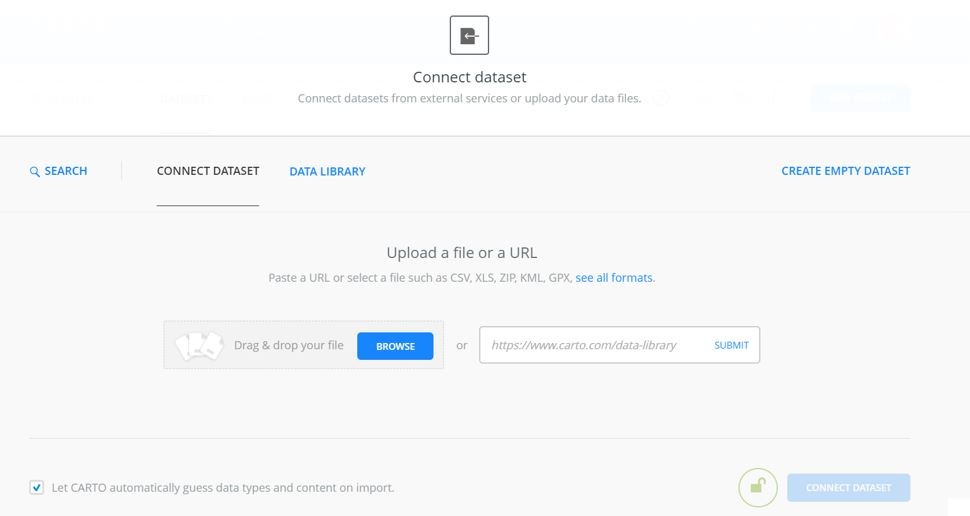
資料可以來自本機,也可以來自雲端空間,步驟如下:
而CARTO能接受的資料格式包含前一天所提到的:KML/KMZ、GeoJSON、ESRI Shapefile等,還有常見的CSV、xlsx囉

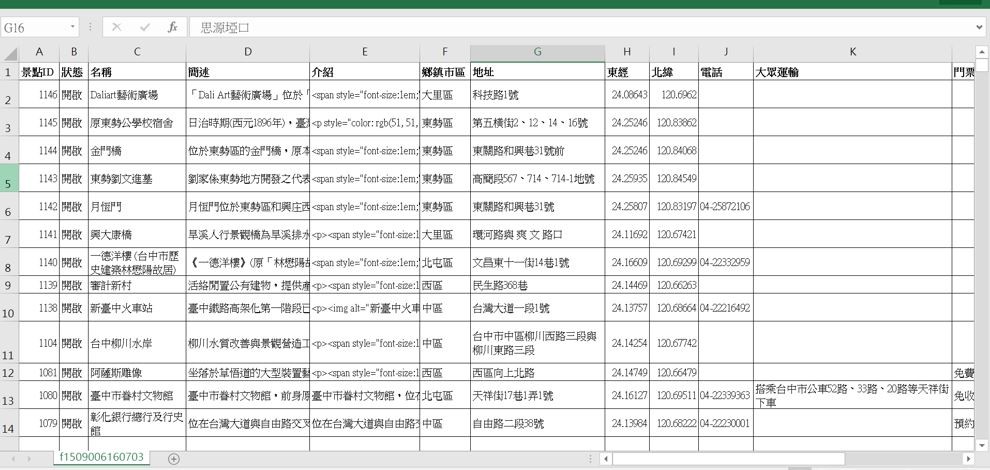
本案例將使用open data,隨著近年政府開放資料的進展,我們可至各opendata網站搜尋想要的資料,以台中市政府的平台為例,搜尋景點資訊作為本次案例,可看到下載xls檔案中的欄位包含:

由於該檔案為.xls格式,請另存為.xlsx或.csv,再上傳喔。
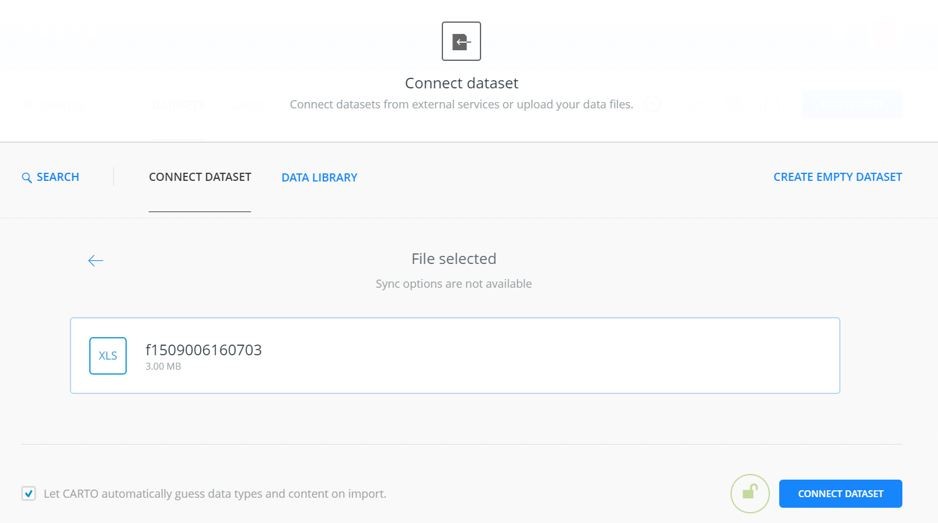
上傳完畢!按下CONNECT DTASET
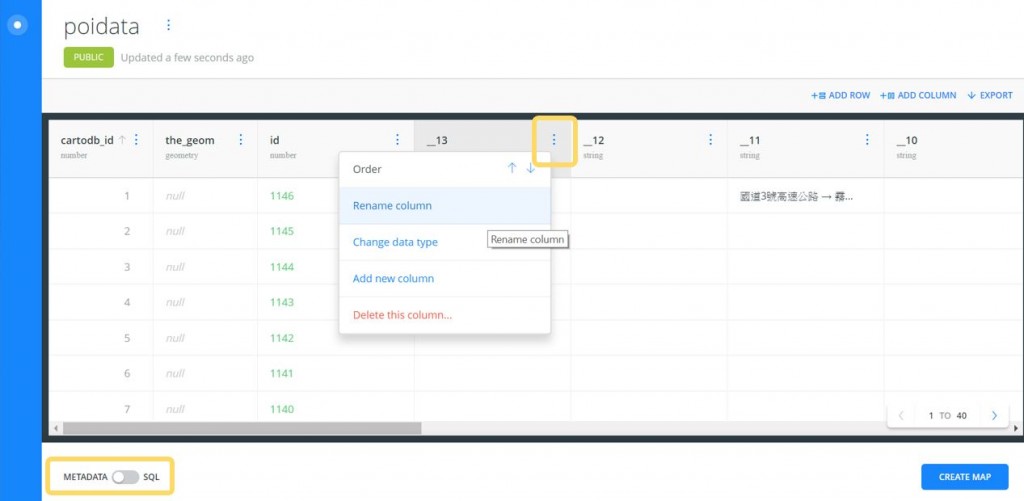
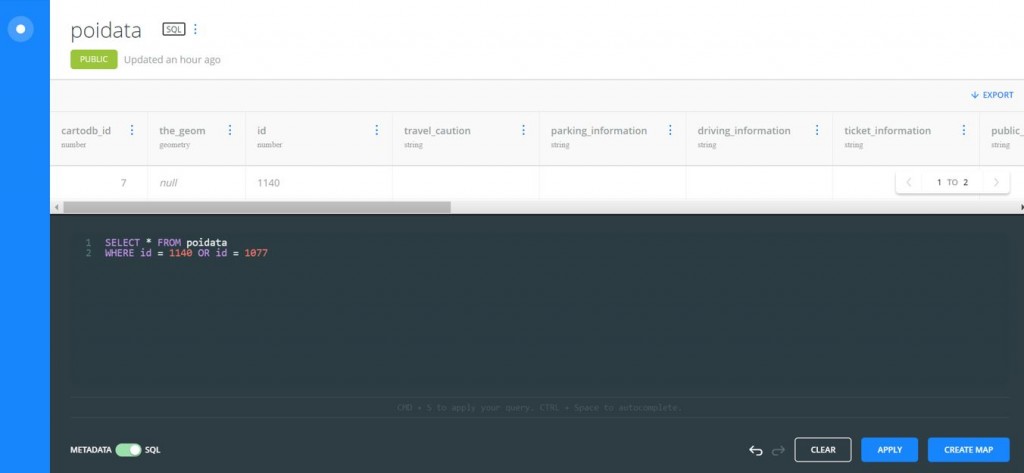
原始資料通常含有許多不需要的欄位,或是需要整理的欄位。資料上傳後也可進行編修,例如:


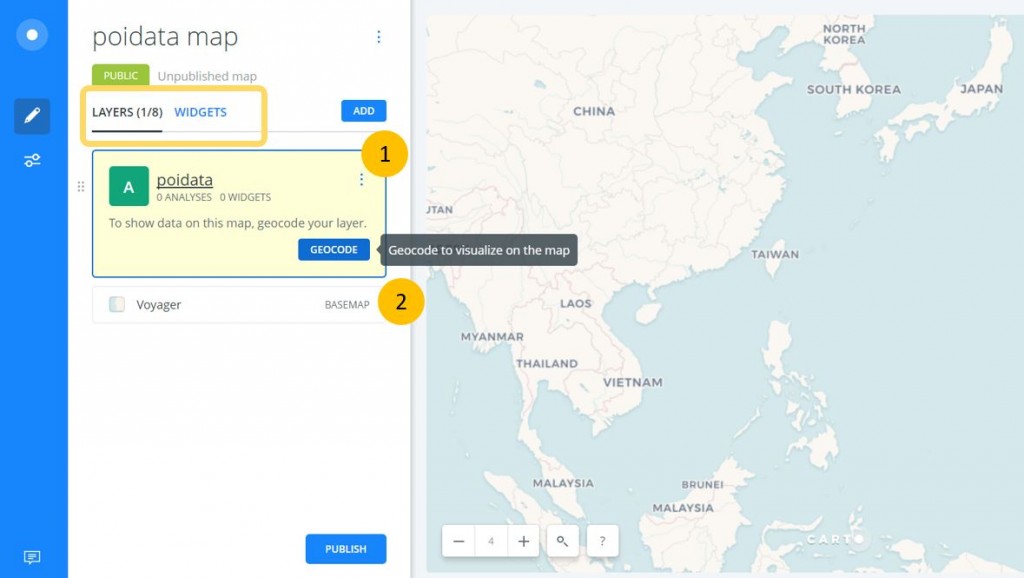
接下來點擊右下角CREATE MAP產生主題圖。進入地圖編輯頁面時,也分成LAYERS與WIDGETS兩個區塊:
Layer(圖層)在GIS中是不可或缺的概念,每個圖層都有自己所要描述地理現象或實體。畫面中寫著LAYERS(1/8)代表在免費方案中,我們最多能在同一張主題圖內套用8個圖層,目前的景點資訊即為一個圖層。
若要切換底圖,可點選下方BASEMAP按鈕選擇喜歡的底圖,除了CARTO本身的底圖外,亦包含了來自不同公司的地圖:
眼尖的你可能會發現,怎麼我們的地圖上都沒有看到我們的旅遊景點呢。請看到畫面中淡黃色區塊提醒您:需要對您的資料進行geocoding(地理對位/地理編碼),地理編碼是指將含有空間資訊意涵的資料轉換成地理坐標的過程,例如地址就是一種常見的位置描述方式,可參考Google Maps API的敘述。針對地址對位,後續的文章將會進行更詳細的說明。
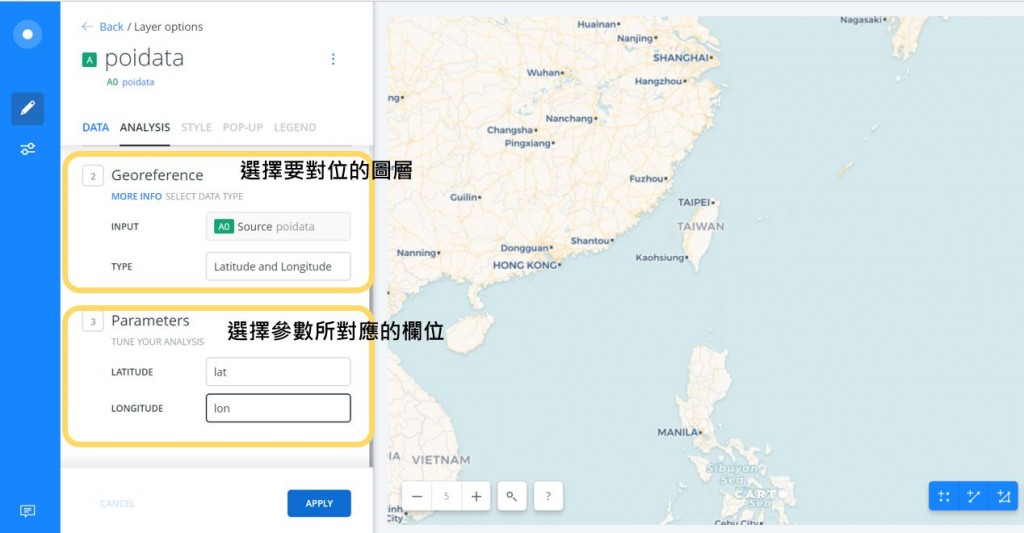
話不多說,既然我們的資料中已經有了坐標資訊(經緯度)了,就直接點擊GEOCODE按鈕吧!步驟如下:

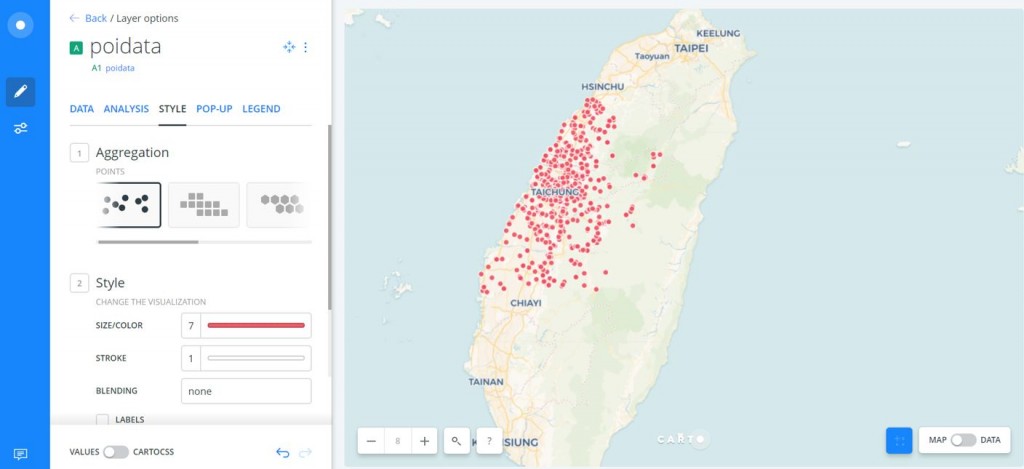
最基本的主題圖就出現啦!
今天就先介紹到這裡,下一篇將會帶大家一起美化主題圖,及看看WIDGETS能為我們的主題圖做些什麼。
